3 must know array methods in JavaScript
Hey everyone, in this blog we are going to discuss 3 array methods in Javascript which are useful in accessing arrays in JS.
As you all know array is a single variable that is used to store different elements. It is often used when we want to store a list of elements and access them by a single variable. Unlike most languages where an array is a reference to the multiple variables, in JavaScript array is a single variable that stores multiple elements.
I have divided this blog into three parts. In the first part, I will discuss how to insert and remove an element from the start of an array. In the below example I have created an array 'numbers' which stores a list of string numbers. let's start with the first method:
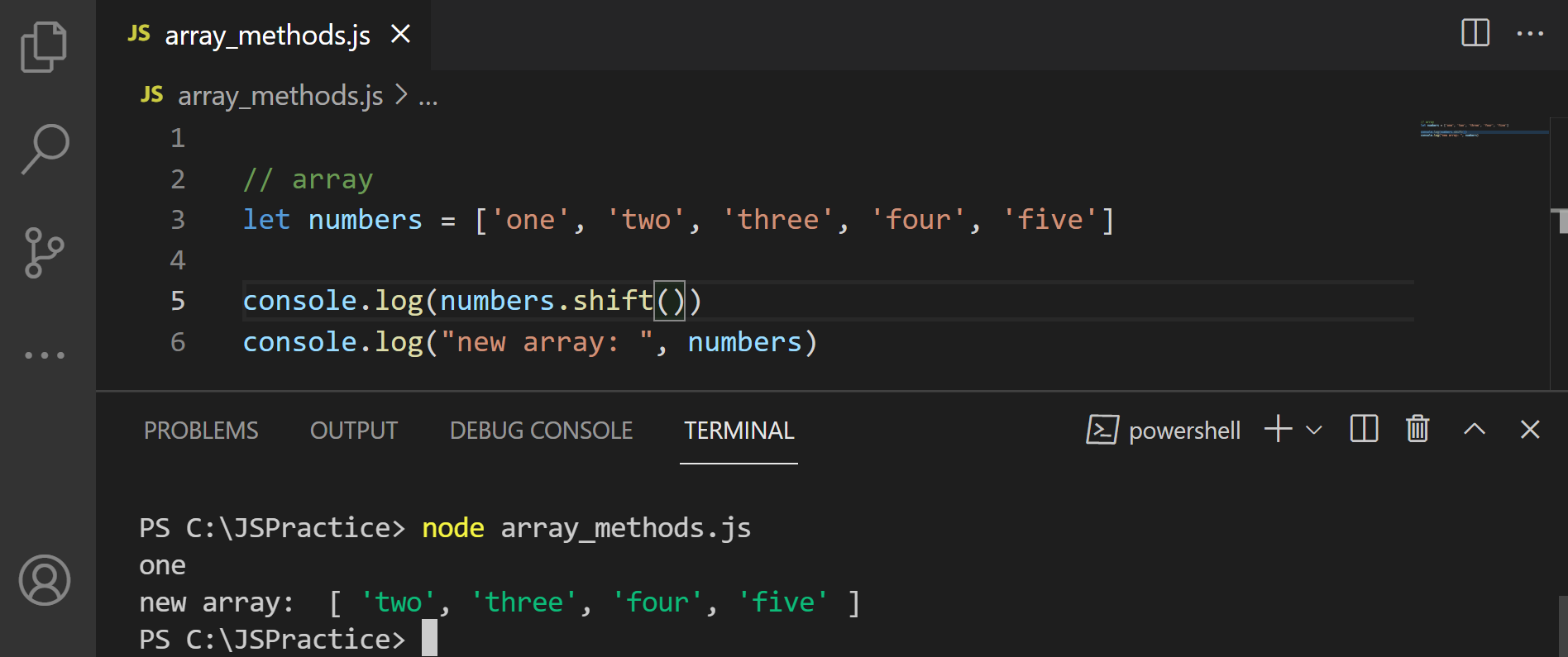
shift(): Remove an element from the beginning of an array

shift method
shift() removes the first element from the start of an array and returns the removed element.
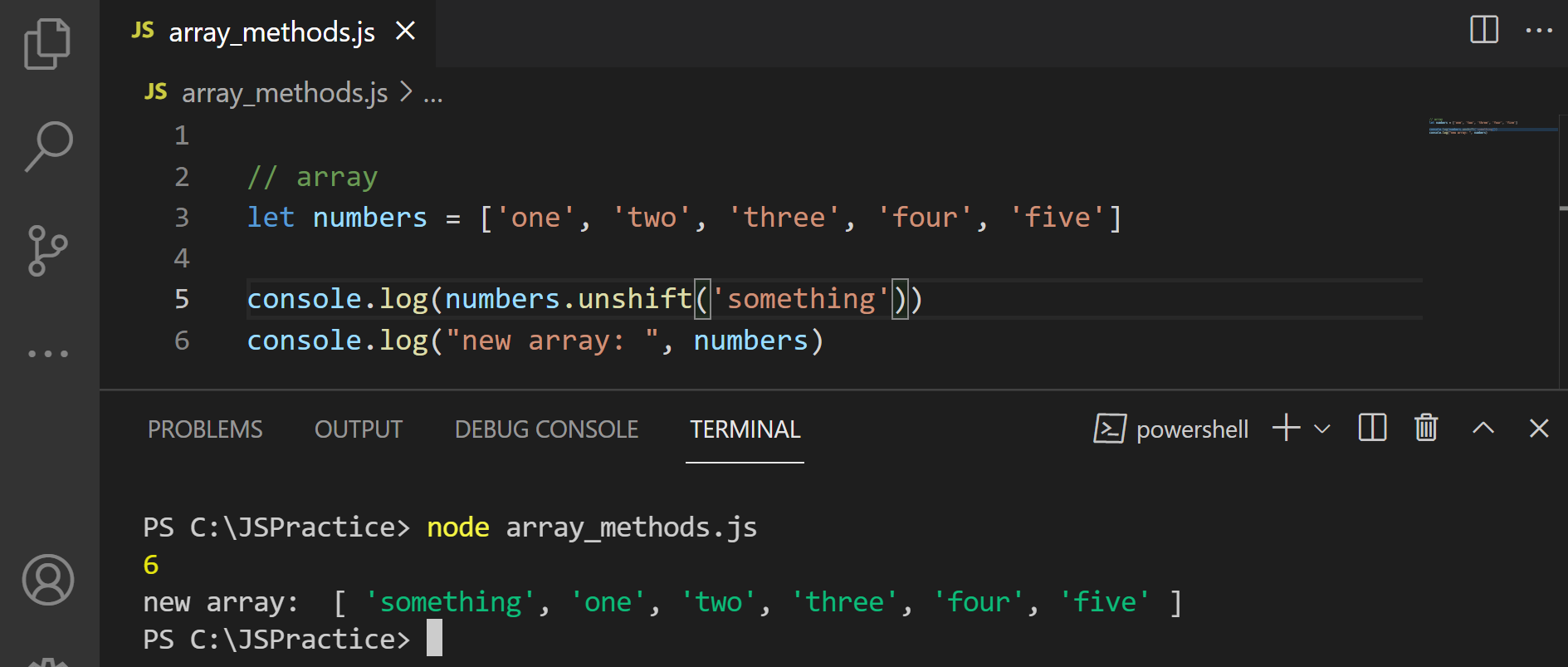
unshift(): Add elements to the beginning of an array

unshift method
unshift() inserts a new element at the start of an array and returns the new array length.
Moving on to the second part of a blog. Here I will tell you how to insert and delete elements from the end of an array.
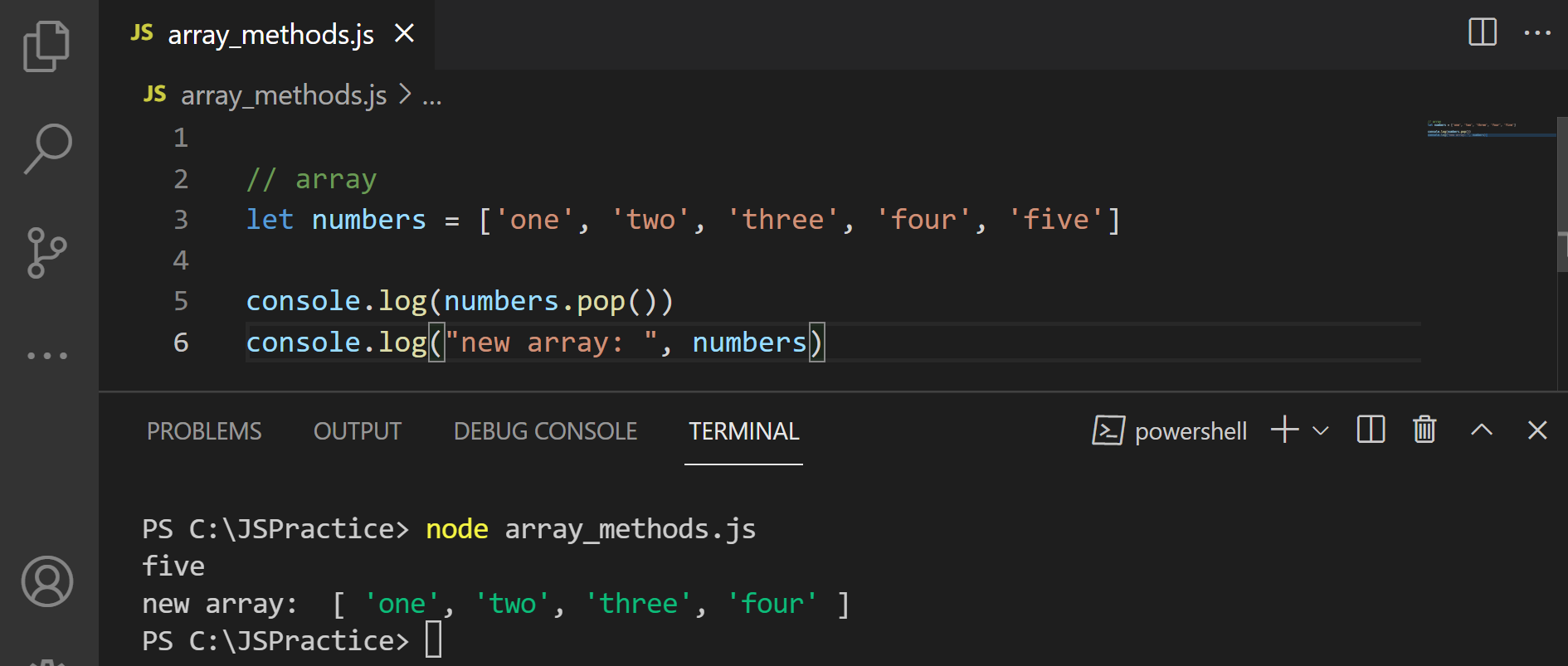
pop(): Remove an element from the end of an array

pop method
pop() removes the last element of an array and returns the removed item.
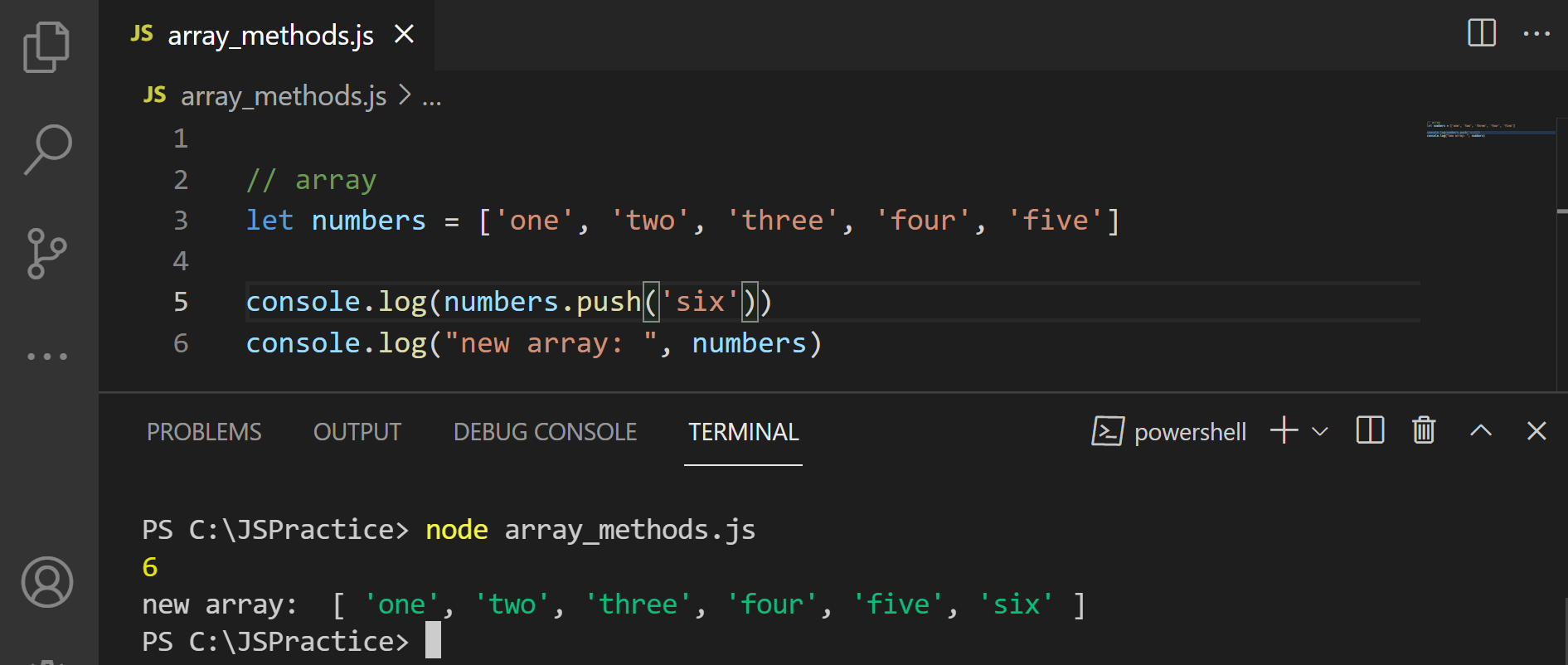
push(): Add elements to the end of an array

push method
push() inserts an element at the end of an array and returns the new array length.
Now in the third part of a blog, I will discuss how to insert and delete elements from the middle of an array. To delete or insert an element into the middle of an array we have to use the following method:
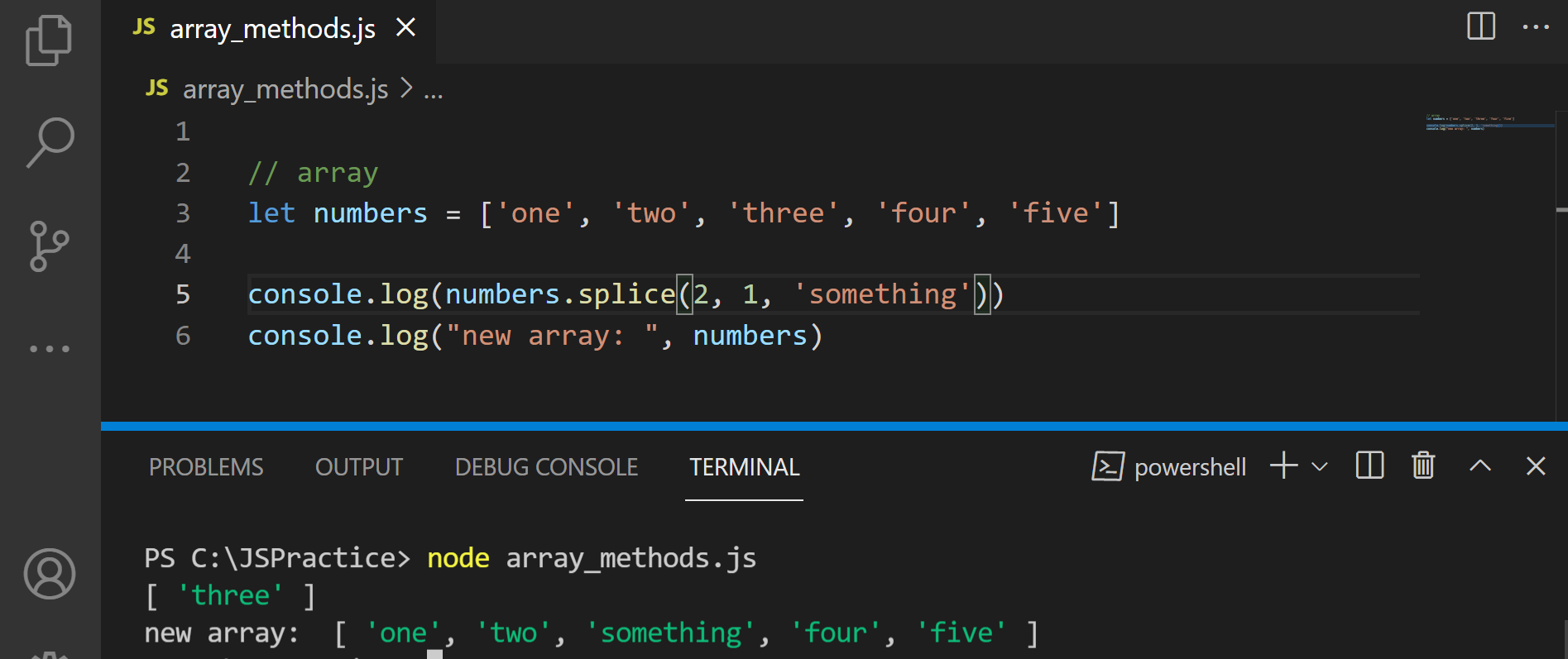
splice(): Remove/insert an element from the middle of an array

splice method
splice() takes 3 arguments, 1st argument shows the index of an element that will be deleted. 2nd argument is the number of elements you want to delete. In our example, we are deleting one element at index 2. And the last argument takes an element you want to insert in place of a deleted element. You can delete more than one element by mentioning the number of elements you want to delete. If you don't want to add any element then simply put the 3rd argument blank.
splice() returns the deleted element.